Template-Entwicklung für das Retina-Display
Das Retina Display: Ein Augenschmaus für Nutzer von iPad, iPhone und dem Retina MacBook Pro – für Coder eine spannende Herausforderungen.
Frontend-Entwickler müssen immer auf dem neusten Stand der technischen Entwicklung sein: Eine Website muss heutzutage auf einem auf einem 27-Zoll Cinema Display ebenso perfekt funktionieren wie auf einem Smartphone älterer Generation – oder eben dem hochauflösenden Retina Display mit 2560x1600 Pixeln
Wenn das Bild nicht zum Display passt ...
Die Herausforderung für eine optimale Darstellung auf einem Retina Display besteht in der unterschiedlichen Pixelanzahl zwischen CSS, Bild und Display. Die CSS-Pixel legen lediglich die dargestellte Fläche der Größe auf der Website fest. Problematisch wird es, wenn die Bild-Pixelgröße kleiner ist als die Verteilung der Display-Pixel – wie es häufig beim Retina Display passiert.
Die Folge: Das Bild erscheint unscharf. Bilder werden also immer dann ideal dargestellt, wenn die Bild-Pixelgröße mit der Display-Pixelgröße übereinstimmt.
So wird das Bild kompatibel
Während sich Text und SVG-Dateien automatisch an die Display-Pixel anpassen, müssen Frontend-Entwickler bei den meisten Bildern nachbessern: Will man zum Beispiel eine JPG-Datei für das hochauflösende Display optimieren, erstellt man eine Bilddatei mit den doppelten Maßen, lässt sie jedoch in der einfachen Größe anzeigen. Auf einem Retina Display erscheint das doppelte Maß, während auf einem Display mit geringerer Auflösung beide Bilder gleich erscheinen.
Ist ein Bild als Hintergrund definiert, bietet sich ein Responsive Webdesign an. Über Media Queries lässt sich das hochauflösende Display gezielt einem eigenen Style zuordnen, während der Code das Bild auf normalen Displays gleich anzeigt.
Doch Vorsicht!
Beim iPhone werden einfach alle Bilder-Varianten heruntergeladen – also auch Bilder, die gar nicht angezeigt werden. Hier ist ein Workaround zwingend notwendig, um lange Ladezeiten zu vermeiden. Denn auch in Zeiten von Flatrates mit immer größerem Datenvolumen, ist die Wartezeit bis ein Nutzer mobil mit der Website interagieren kann, eine der wichtigsten Performance Kennzahlen geworden.
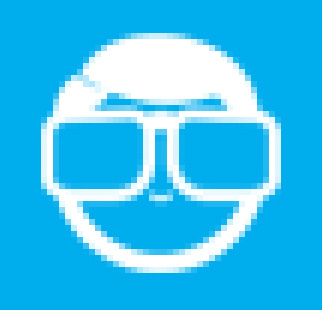
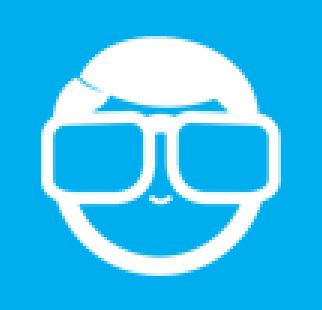
Standard- vs. Retina-Auflösung

Bild mit Standard-Auflösung

Bild mit vierfach höherer Retina-Auflösung
Ob einfachstes HTML oder voll funktionsfähige CMS/Shop-Templates – wir liefern den passenden Code für Ihre Webdesigns. Schnell und hochwertig, zuverlässig und immer State-of-the-Art.
Laden Sie einfach Ihre Designs hoch und fordern ein individuelles Angebot an.