Technik-Ratgeber: PNG, JPG, GIF, SVG
Große Monitore mit hoher Auflösung und AdobeRGB-Farbraum sind erschwinglich und Smartphones und Tablets übertrumpfen sich monatlich mit fantastischen Kontrastwerten. Doch was nützt die moderne Hardware, wenn das Foto verwackelt, die Farbübergänge pixelig und die Konturen mit Pixelartefakten übersäht sind. Gegen verwackelte Fotos können wir nichts machen, aber mit dem richtigen Bilddateiformat und sorgfältiger Beurteilung der Kompressionsraten stehen einem attraktiven Slider und auflockernden Illustrationen nichts im Weg.
Die Geschichte der Dateiformate für Internetbilder war schon immer durch eine Einschränkung geprägt: Geschwindigkeit. Mit einem immer besser ausgebautem LTE-Netz und hoher mobiler Geschwindigkeit für Smartphones (Ausnahme: in der Bahn), gilt aber auch heute noch: Platz sparen, wo es geht. Browser-Speicherplatz, Funklöcher und SEO-geschwindigkeitsoptimierte Webseiten sind nach wie vor Aspekte, die die Kompression von Fotos und Grafiken notwendig macht. Darum sind aus dem Printbereich bekannte speicherhungrige Formate wie TIFF oder BMP gänzlich ungeeignet für eine flotte Darstellung im Browser. Stattdessen setzen wir hier auf PNG, JPG und GIF – und jedes Format hat seinen besonderen Einsatzzweck.
1. JPG – Allrounder für Fotos
Für Bilder mit vielen Farben oder Grafiken, in denen sehr feine Farbverläufe enthalten sind, ist das JPG-Format prädestiniert, da es die Darstellung von 16,7 Millionen verschiedenen Farben erlaubt.
Damit die Dateigröße solcher Bilddateien nicht ins Unermessliche wächst, hat sich die Joint Photographic Experts Group (JPEG) einen Trick überlegt: Auf Basis eines psychovisuellen Modells der menschlichen Sicht werden vor dem Speichern des Bildes die Daten entfernt, die man nicht, oder nur sehr vage wahrnimmt. An JPGs ist das gut erkennbar, wenn sie vergrößert dargestellt werden und Halo-Effekte und Artefakte auffallen.
Das Entfernen von Daten zugunsten der Dateigröße geschieht über die Kompression. Beim Speichern eines JPG-Bildes gibt man eine Kompressionsrate vor, die die Größe der Datei und die Qualität des Bildes direkt beeinflussen. Je größer die Kompressionsrate, desto kleiner die Datei und desto schlechter die Qualität.
Warum 16,7 Millionen Farben?
16,7 Millionen Farben entsprechen etwa dem Farbraum, in dem das menschliche Auge gerade noch marginale Unterschiede zwischen den Farben erkennt. Die Zahl errechnet sich aus den miteinander multiplizierten 256 Schattierungswerten der einzelnen drei additiven Grundfarben Rot, Grün und Blau.
|
|
Beispielbild |
Bildinformationen |
Empfehlung |
|---|---|---|---|
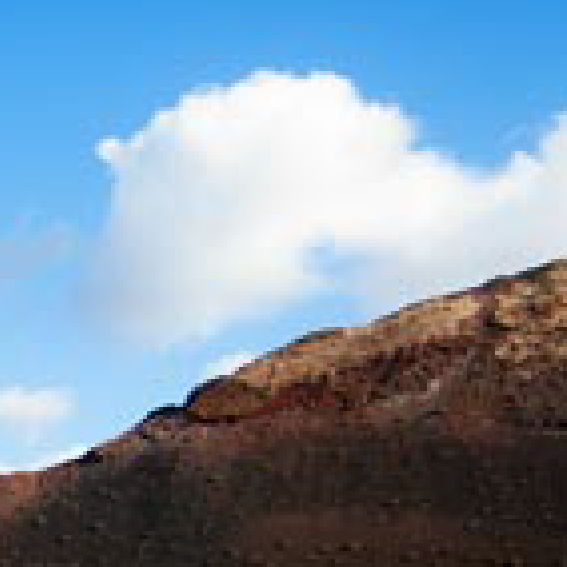
Original |
 |
800 KB (TIFF, unkomprimiert) |
Im Originalfoto sind alle Farbflächen sauber voneinander getrennt, die kleinen Steine auf dem Vulkan sind klar erkennbar. |
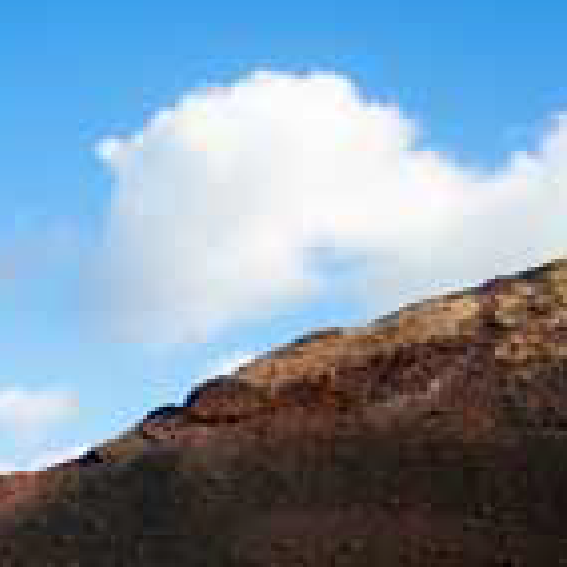
Qualität 75 |
 |
70 KB (JPG) Über 90% Speicherersparnis zum Original. |
Die Übergänge zwischen Wolke, Himmel und Vulkankamm sind stufig, insgesamt ist das Foto aber akzeptabel. |
Qualität 50 |
 |
30 KB (JPG) Im Vergleich zum Vorgänger nochmal über die Hälfte Speicher gespart.
|
Verstärkte Stufenbildung bei Übergängen, Details werden unscharf. Diese Qualität ist für Webbilder bereits fraglich. |
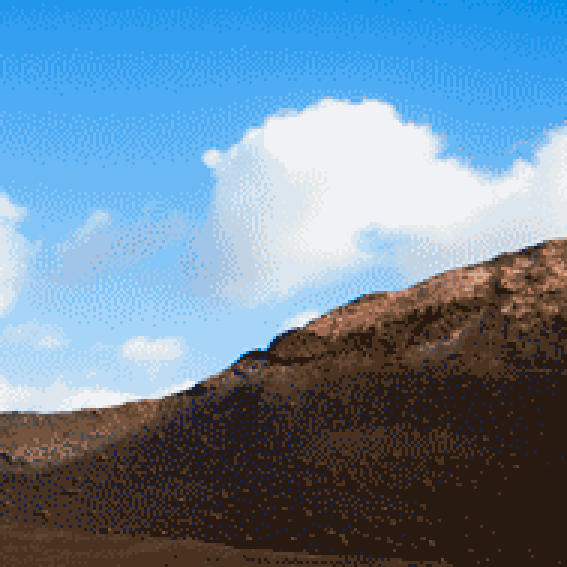
Qualität 25 |
 |
15 KB (JPG) Schnell im Internet übertragen, aber unbrauchbar. |
Weiterer Detailverlust, extreme Blockbildung – ein No-go fürs Web. |
Einmal gespeichert, lassen sich entfernte Informationen aus den komprimierten Bildern nicht wiederherstellen. Darum wird JPG auch nur zur Ausgabe im Webbrowser verwendet. Zur Archivierung und Weiterbearbeitung von Bildern ist auf ein Format zu setzen, das verlustfrei komprimiert, z.B. PSD, TIFF oder PNG.
2. GIF – Für einfache Grafiken
Bei Grafiken mit wenigen Farben kommt das GIF-Format zum Einsatz. Da es nur 256 Farben speichert, eignet es sich nicht für fotorealistische Bilder, sondern für grafische Logos, Cliparts oder Illustrationen. GIF-Bilder werden ebenfalls komprimiert, aufgrund der geringen Farbanzahl sogar verlustfrei, bei wiederholtem Speichern entstehen also keine zusätzlichen störenden Artefakte.

Das mittlerweile fast 30 Jahre alte Format wartet mit einer Besonderheit auf: Animationen. Durch Hintereinanderstellen mehrerer Bilder in einer Datei lassen sich daumenkinoartige Minivideos erzeugen. Natürlich ist das Bildformat nicht auf echte Videos eingestellt und kann unmöglich mit technisch anspruchsvollen Film-Codecs konkurrieren. GIF-Animationen verwendet man deshalb heutzutage für kleine unscheinbare Effekte, hüpfende Hamster , Cat-Content oder Meme's, der digitalen (Kunst-)form des Internet des 21. Jahrhunderts, welche dem GIF-Format zu neuer Poplariät verholfen hat.