3. PNG – 8 oder 24 Bit und verlustfreie Komprimierung
Das Portable Network Graphics Format der PNG Development Group , wurde ursprünglich entwickelt, um Lizenzierungsproblemen des GIF-Kompressionsalgorithmus (sog. LZW-Komprimierung) mit einem alternativen Dateiformat zu begegnen. Das Lizenzproblem existiert zwar nicht mehr seit 2004, aber PNG hat sich in der Zwischenzeit zu einem flexiblen Format entwickelt, das mehrere Anwendungsfälle über zwei Unterformate abbildet: Fotodarstellung, verlustfreie Kompression: PNG-24. Grafiken, identisch zu GIF: PNG-8.
PNG unterstützt zwar keine Animationen, verfügt aber über ein Feature, das für modernes Webdesign wichtiger ist: Transparenz mit Alpha-Kanälen. Photoshop-Benutzer und Grafiker wissen Bescheid: Alpha-Kanäle beschreiben mehrstufige Transparenzen in einem Bild. Wo man im GIF-Format nur eine Farbe als 100% durchsichtig festlegt, lassen sich über Alpha-Kanäle in PNGs z.B. halb durchscheinende Flächen und sanfte Hintergrundübergänge erzeugen.
PNG-24 contra PNG-8
PNG-24 für Fotos und PNG-8 für Grafiken (vormals als GIF) – der Unterschied liegt an dem für die Farben reservierten Speicherplatz. 24 Bit entsprechen 3 Bytes für die drei Grundfarben Rot, Grün und Blau. Damit kann jede Grundfarbe einen von 256 Werten annehmen. Miteinander multipliziert entstehen so 16,7 Millionen Farbmöglichkeiten. Bei PNG-8, also 8 Bit – einem Byte, stehen nur 256 Farben zur Verfügung.
Auf den ersten Blick scheint es, als ersetze PNG sowohl das JPG-, als auch das GIF-Format. Während das im Fall PNG-8 versus GIF korrekt ist, gibt es im Vergleich zu JPGs aber noch einen entscheidenden Aspekt: JPG-Dateien werden aufgrund der Kompressionsart zwar mit Informationsverlust gespeichert, sind deshalb aber erheblich kleiner als PNG-24-Fotos.
|
|
Beispielbild |
Bildinformationen |
Empfehlung |
|---|---|---|---|
JPG |
 |
70 KB (640 x 425 px JPG mit Qualität 75) |
Akzeptable JPG-Komprimierung. |
PNG |
 |
350 KB (640 x 425 px PNG-24) |
Signifikant größere PNG-24-Datei bei unbedeutend mehr Details. |
4. SVG – Skalierbar ohne Qualitätseinbuße
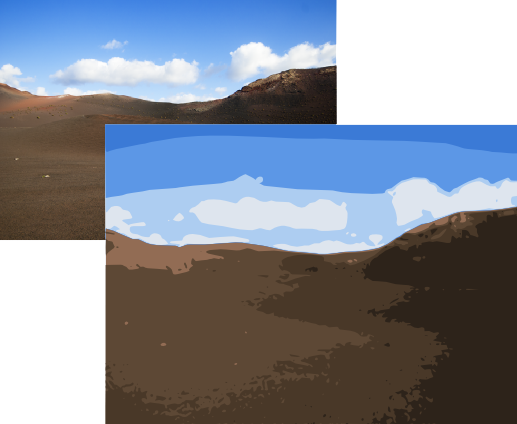
Abseits von JPG, GIF und PNG macht sich seit einigen Jahren ein Format breit, das einen neuen Weg beschreitet. Während bei den vorgenannten Formaten jeder einzelne Bildpunkt (Pixel) gespeichert wird, beschreibt eine Scalable Vector Graphic den Aufbau einer Illustration über Vektoren, Polygone, Kreise, Ellipsen und Rechtecke.
Daraus wird klar, dass sich dieses Verfahren nicht für Fotos eignet, dafür aber neue Möglichkeiten bei Grafiken und Illustrationen ermöglicht. Denn SVG-Grafiken sind skalierbar: Durch die pixelunabhängige Beschreibung voneinander in Beziehung stehender geometrischer Formen ist es egal, ob das Endresultat ein 100 x 100- oder 2500 x 2500-Pixel-Bild ist. Auf ähnliche Weise funktionieren übrigens Schriften, in deren Font-Dateien nur die Konturen gespeichert sind.

Die technischen Features des SVG-Formats lassen sich sehen: Beliebige PNG- oder JPG-Bilder, Vektoren, Formen, Text, Animationen, Farbverläufe, und sogar Filtereffekte (Licht, Schatten, Unschärfe) kommen in der (komprimierten) Datei unter, und alle Browser unterstützen in ihren aktuellen HTML-5-kompatiblen Version diese Features. Erst der IE 8 (für SVG-Effekte auch der IE 9) und frühe Generationen der Smartphone-Browser verzeichnen hier Darstellungsprobleme, wobei dem Internet Explorer mit einem Plug-in beizukommen ist, z.B. der Adobe SVG Viewer .
SVG ist das Format für eine neue Generation von Webseiten. Zwar löst es keine Fotoformate ab, aber im Bereich der Logos, Grafiken, Cliparts und Icons garantiert es superfeine Auflösungen für ein makelloses Webdesign, besonders auf modernen mobilen Endgeräten, deren Pixeldichte extrem hoch ist.
Verpixeltes Bild kontra Vektorgrafik
Der Vorteil einer skalierbaren Grafik wird klar, wenn man eine Raster-/Pixel- gegen eine Vektorgrafik-Version hält und vergrößert. Im ersten Beispiel wird ein Bildpixel auf mehrere Monitorpixel ausgestreckt („Verpixeln“), im zweiten bleiben die Konturen und Linien sauber und hochauflösend. So muss man sich auch um Retina-iPad-Versionen keine Sorgen mehr machen.