Frontend-Komponenten: jQuery-Slider
In Zeiten hochauflösender Tablets und Smartphones und riesiger Desktop-Monitore gestalten sich auch Website-Layouts großzügiger. Seit einigen Jahren erfreuen sich vermehrt animierte Bühnen großer Beliebtheit, die die obere Hälfte – manchmal auch die gesamte Fläche – der Homepage ausfüllen, um nacheinander Slogans und Teaser-Bilder einzublenden.
Die Benutzerakzeptanz ist umstritten, aber als Eyecatcher für Produktbilder und Zitate zufriedener Kunden ist das Medium gut geeignet. Andere Namen für diese ausgewachsenen Slider: Carousel (gleichzeitige Darstellung mehrerer scrollbarer Bilder), Bühne und, weiter gefasst, Slideshow.

Mindestelemente eines Sliders: Bilder-Carousel und Navigation – FlexSlider
Allen hier vorgestellten Slidern sind mindestens drei Features gleich: (1) Eine Navigation erlaubt das direkte Ansteuern eines bestimmten Slides, (2) nach ein paar Sekunden läuft die Diaschau automatisch weiter und (3) – ein programmatischer Aspekt – sie benutzen die JavaScript-Bibliothek jQuery als Technologiebasis.
Unterschiedlich sind die Slider dagegen in erweitertem Funktionsumfang, programmatischer Erweiterbarkeit, Integrationsfähigkeit in andere Systeme und nicht zuletzt auch der Dateigröße, und damit der Ladegeschwindigkeit.
Wie effektvoll sind die Übergänge?
Wie feingranular lassen sich die Timings einstellen?
In welcher Reihenfolge erscheinen die Bilder?
Wird der Slider auch auf mobilen Endgeräten korrekt angezeigt?
Wir werfen einen Blick auf die Aspekte, die zur Auswahl des perfekten Sliders für Ihre Website wichtig sind.
Darstellung und Steuerung
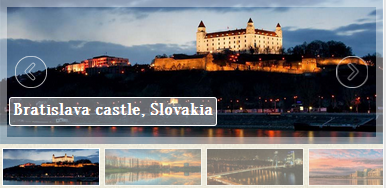
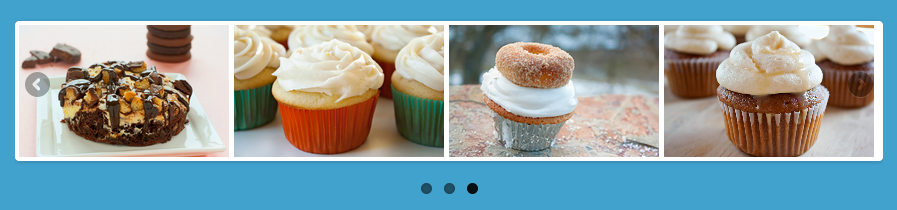
Die Mindestanforderung für einen Slider ist die Darstellung von Bildern und eine rudimentäre Navigation, mit der der Benutzer einzelne Dias gezielt ansteuert. Das geschieht z.B. über kleine Punkte an der unteren Slider-Kante, eine Thumbnail-Leiste oder Carousels, die Miniaturansichten der Slides zum Anklicken anbieten

Einfache Slider-Variation mit klickbarem Thumbnail/Carousel – FlexSlider
Die tatsächlichen Darstellungsanforderungen an die Slider-Lösung werden gerne unterschätzt. Schnell ist voreilig ein beliebiger Slider installiert, der die nachträglich ergänzte Anforderung an SEO-relevante Bildunterschriften, vertikalem Scrollen und adaptiver Größeneinstellungen nicht erfüllt. Bei der massiven Anzahl verfügbarer Slider lohnt es sich also, vorab eine kleine Anforderungsanalyse durchzuführen, um das optimale Produkt zu definieren.
Einige Anregungen, welche Darstellungs- und Bedienungs-Features bei Ihrem Wahl-Slider eine Rolle spielen könnten:
- Bildunterschriften (formatierbar?)
- Manuelle Bedienung/automatischer Durchlauf
- Thumbnails/Carousel-Auswahl
- Scroll-Richtungen (auch vertikal)
- Mehrere Slideshows auf einer Seite
- Größtmögliche Palette einzubindender Medien (AnythingSlider, μslider)
Wer auf Nummer Sicher gehen möchte, ist mit multifunktionellen und stark konfigurierbaren Slidern wie FlexSlider oder bxSlider gut beraten.
SEO-TIPP
Bildunterschriften sind eine gute Gelegenheit, neben dem ALT-Attribut beschreibende Inhalte zu ergänzen. In Zeiten von HTML5 gibt es dafür auch endlich ein semantisches Element: <figcaption> (innerhalb eines <figure>-Blocks).
Browserkompatibilität und Responsive Design
Dank jQuery müssen Entscheider und Entwickler nicht viel Zeit darauf verwenden, Frontend-Technologien nach ihrer Browserkompatibilität zu bewerten. Hinter jQuery und ähnlichen JavaScript-Bibliotheken stecken ein Bataillon engagierter Entwickler, die dafür sorgen, dass die Technologie mindestens in allen aktuellen Browsern funktioniert. Und dank der Auto-Update-Funktion der meisten Browser, verfügen die meisten Internetbesucher über relativ neue Browserversionen. Aber jQuery und die meisten Slider benutzen Fallback-Lösungen, um auch ältere oder ungeliebte Browser, wie z.B. den IE8 zu bedienen.
Mit stärker werdendem Einsatz von Tablets und Smartphones (Tablet-Absatz 2015 bei 7,7 Millionen ) ist der Aspekt des Responsive Designs zu berücksichtigen. Hier unterscheiden sich Slider-Technologien, wenn auch das Thema Responsive Design bei allen Entwicklern und Communities groß auf der Fahne steht.
Responsive Design oder Fluid?
Ist ein Design als Fluid klassifiziert, passen sich alle Inhaltselemente proportional in ihrer Größe an das Medium an. Responsive Design geht einen großen Schritt weiter und erlaubt mithilfe von CSS3-Media-Querys das Neuarrangieren von Elementen für definierte Ausgabegeräte und Bildschirmbreiten.
Im Mittelpunkt steht dabei das gewünschte Darstellungsverhalten, wenn die Bildschirmbreite unter definierte Pixelwerte sinkt. So reduziert der eine Slider die Anzahl der nebeneinander positionierten Bilder (Responsive), der andere skaliert die Bilder herunter (Fluid), der flexibelste verwendet eine Kombination und erlaubt die manuelle Einstellung pro Diaschau.