Besondere Features
Auf der Suche nach dem Besonderem? Dank des umfangreichen Programmierfundaments von jQuery gibt es Hunderte von Slider-Variationen für Websites. Wir blicken über den Tellerrand und zeigen Ihnen ein paar Beispiele.

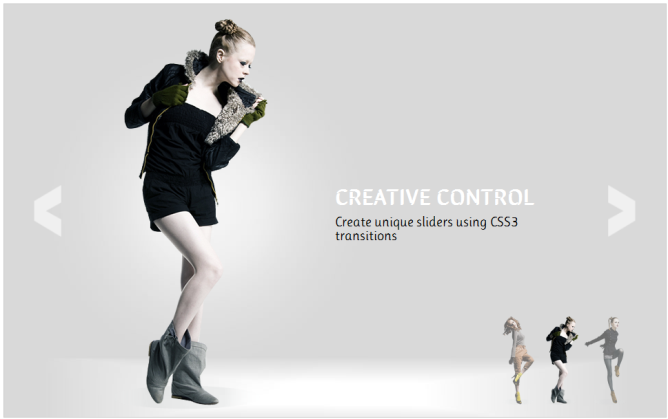
Der Modern Slide In ist ein starrer horizontaler Slider, der mit speziellen Parallax-Übergängen aufwartet. Interessant: Ein PSD und PNG mit Layout-Ebenen für besonders einfache Bilderzusammenstellung wird gleich mitgeliefert. Mit 7 KB ist er im Mittelfeld der Dateigrößen.

Der Tiny Circleslider gleicht einem Bullauge, die Navigationsbuttons entsprechenden ringförmig angeordneten Schrauben.



Slider mit vielen Darstellungsoptionen und Navigations-Theming – AnythingSlider

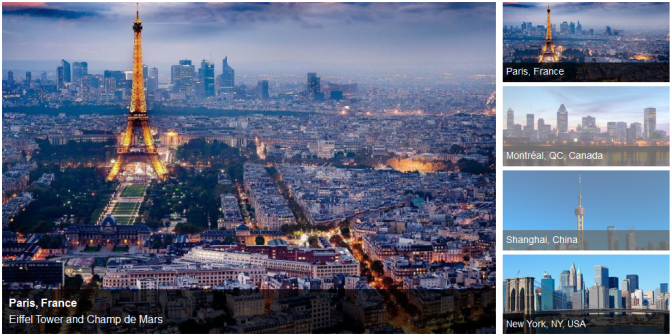
Der PgwSlider präsentiert seine Thumbnails vertikal. Neben der automatischen Slideshow, adaptiver Höheneinstellung und Timing-Einstellungen gibt es hier allerdings nicht viele Optionen. Dafür ist der PgwSlider mit 2 KB ein echtes Leichtgewicht.

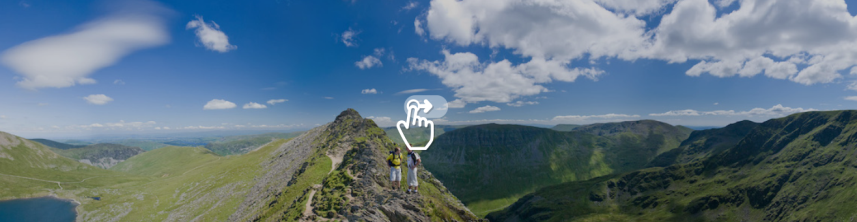
Besonders breite Bilder, z.B. Panoramaaufnahmen aus dem Smartphone werden über die gesamte Bildschirmbreite verteilt und lassen sich mit der Maus für einen Rundumblick nach links oder rechts verschieben.
Alternativen
Auch ohne jQuery lassen sich Slider und Carousels implementieren. Der Funktionsumfang ist dabei zunächst stark eingeschränkt, die Integration abhängig von der gewählten Technologie einfacher oder umfangreicher.
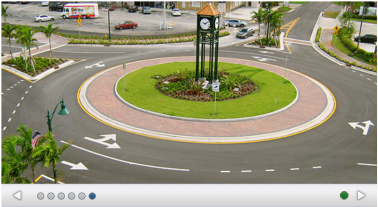
Ein simples HTML-/CSS-/JavaScript-Paket zur Darstellung von Bildern, nachdem der Benutzer auf einen Link klickt, ist keine Hexerei. Interessanter wird es bei Hinzunahme aktueller Technologien, um das Ergebnis flexibler oder hübscher zu machen. Das Pure CSS Carousel ist ein Slider der ohne clientseitige Skriptsprache, wie JavaScript oder darauf aufbauende Bibliotheken und Frameworks auskommt. CSS3 sei dank – CSS Animationen sorgen für das flüssige Ein- und Ausfahren der Slides.
Gestattet man die Verwendung von JavaScript gibt es im Netz zuhauf Zwischenlösungen, deren Einbau zwar nicht trivial ist, aber XD Solution steht Ihnen hier gerne beratend zur Seite.

Für reine CSS-Implementierungen eines Sliders sind relativ aktuelle Browserversionen notwendig.

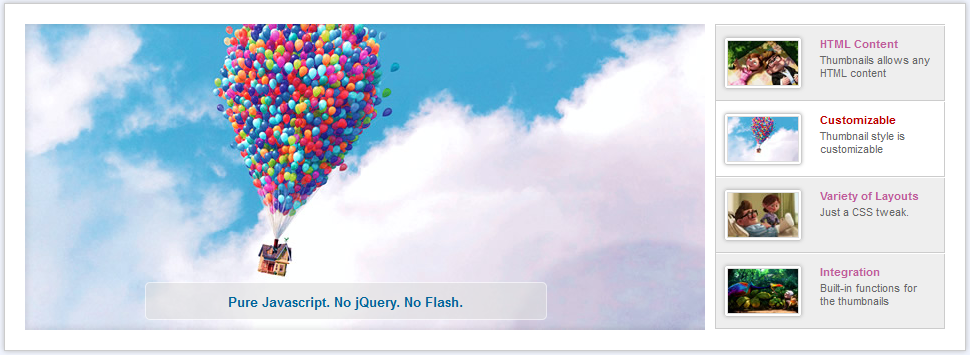
JavaScript Image Slider – Mit Features vollgepackt, aber ohne jQuery
Die Multimediadarstellung im Internet war jahrelang die Domäne von Flash. Es gibt sie noch 2014, Flash-Carousels und -Slider, aber ihr Einsatz ist mit den modernen Möglichkeiten von HTML, CSS und JavaScript stark zurückgegangen. Denn nach wie vor gilt: Suchmaschinen indexieren keine Flash-Movies, und auch eine Slideshow enthält sinnvollen Content, den Sie gerne in Googles Suchergebnissen wiederfinden möchten.

Die Bildeffekte von Flash-Slidern, wie flShow sind oft aufwendiger, aber bleiben Google nach wie vor vorenthalten
Fazit
Wir bei XD Solution bevorzugen Slider, die sich flexibel konfigurieren lassen, um möglichst alle, vielleicht auch erst später im Projektverlauf aufkommenden Anforderungsaspekte abzudecken.
Wenn Sie hier Ihren Lieblings-Slider entdeckt haben, oder Ihr Design eine spezielle Darstellung voraussetzt, helfen wir gerne bei der Integration in Ihre Plattform. Überlegen Sie sich, welche Anforderungen Sie an Ihren Slider haben und kontaktieren Sie uns mit ihren Vorstellungen. Wir bauen den Slider dann innerhalb weniger Werktage für Sie ein.