Übergänge, Effekte
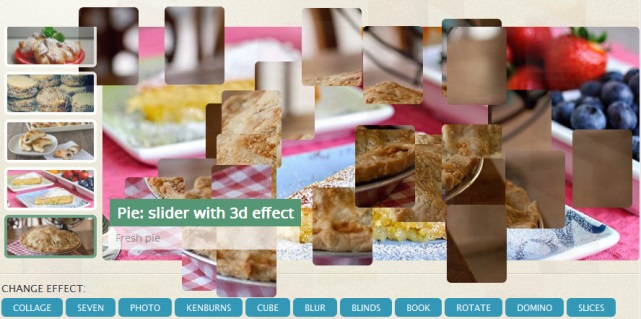
Mit Übergängen oder Transitions bezeichnet man die teils effektvollen Bildwechsel von einem Slide zum nächsten. Der Standard, den alle Slider unterstützen, ist das Herausschieben eines Bilds, während das nächste sofort nachrückt. Ab hier sind dank CSS3 und jQuery den Slider-Entwicklern keine Grenzen gesetzt. An der Spitze steht der WOW Slider mit Collagen, Domino-Effekt, Rotationen, Verwischen, Umblättern, Schachbrettmuster, Fade-in/-out, Stapeln und kubischer 3D-Rotation.

Der WOW Slider bietet die beeindruckendste Palette von Übergangseffekten
Beim Einsatz solcher Effekte stellt sich die Frage nach dem Nutzen und der Wirkung auf den Webseitenbesucher. Anbieter seriöser Produkte oder Dienstleistungen sollten von Effekthascherei absehen, um einen professionellen Eindruck zu vermitteln. Webpräsenzen von Food-Photographern oder Reisebericht-Bloggern können sich dagegen das ein oder andere extravagante, grafische Element erlauben. Sie sollten die Kandiaten WOW Slider , Flux Slider und die geringer ausgestatteten Nivo Slider und Cycle2 näher unter die Lupe nehmen, während das Gros der Sitebetreiber mit einfachen Transition-Lösungen einfacherer Slider bedient ist.
Was ist Easing?
Im Kontext von Slideshows bezeichnet Easing einen Bildwechsel mit dynamischer Geschwindigkeit: Die Animation beginnt langsam, beschleunigt bis zum Scheitelpunkt und bremst zum Ende wieder ab, so dass der Eindruck eines sanften Scrollens entsteht.
Integration und Programmierung
Obwohl wir uns im Bereich der Frontend-Technologien bewegen, zählt nicht nur das äußere Erscheinungsbild, sondern auch die inneren Werte. Die Gründlichkeit der Implementierung und Flexibilität für programmatische Erweiterungen sind wichtige Punkte für eine schnelle und stabile Integration in Ihr System.
Viele der weit verbreiteten Slider bieten bequeme Add-on-Päckchen oder Installationsanleitungen an, z.B. WOW Slider , FlexSlider , bxSlider , Nivo Slider , Slick . Besondere Plug-Ins, wie z.B. der Meta Slider für WordPress kombinieren sogar mehrere Slider-Produkte und ermöglichen so einen experimentellen Spielraum.
Doch selbst die Exoten unter den Slidern lassen sich in die meisten Plattformen integrieren. jQuery macht’s möglich – steht die JavaScript-Bibliothek einmal bereit und erfüllt das Produkt festgelegte technische Voraussetzungen, können unsere Experten fast jede von Ihnen vorgeschlagene Technologie einbinden.
Natürlich gibt es auch Slider, die ohne jQuery auskommen. Auf Wunsch programmiert XD Solution auf Basis anderer Frameworks, z.B. MooTools und Prototype, und findet für Sie auch den passenden Slider.

Neben dem integrierten Slider gibt es auch Slider-Add-ons für MooTools

Die Slider-Auswahl für das Prototype-Framework ist eingeschränkt, dafür ist das Prototype Carousel äußerst flexibel konfigurierbar
Die Spitze der Slider-Integration erreicht man über die Benutzung von Callback-APIs, Schnittstellen, über die die Website mit dem Slider kommuniziert. So lassen sich zusätzliche Textboxen einblenden, wenn ein neues Bild ins Sichtfeld rückt, oder am Ende der abgelaufenen Diaschau auf eine neue Webseite weiterleiten.
Die meisten Slider unterstützen solche Callbacks von Haus aus, per jQuery oder anderer JavaScript-Bibliothek lassen sich fehlende Funktionen aber von versierten Programmierern nachreichen.
Was ist eine API?
Mit einer API (Application Programming Interface) lassen sich Schlüsselaspekte eines fremden Programms fernsteuern oder beobachten. Bei den Callback-APIs der Slider erfährt die um den Slider herumgepackte Website beispielsweise, wenn ein Bildwechsel stattfindet und kann darauf reagieren.
Größe und Geschwindigkeit
Bei der Integration des Sliders in die Homepage ist die Dateigröße und damit die Ladezeit ein Faktor, der entscheidend für die Bounce-Rate Ihrer Besucher sein kann. Benötigt das Laden der Webseite länger als vier Sekunden, klicken ungeduldige Besucher schon wieder weg. Mit modernen Breitbandverbindungen fallen die Dateigrößen der jQuery-Slider allerdings geringer ins Gewicht, insbesondere wenn man die großen Bilddateien gegenüberstellt, die der Slider nachlädt.
Um eine möglichst geringe Dateigröße zu erreichen, wird der Code von JavaScript-Komponenten üblicherweise zusätzlich minifiziert, d.h. durch Codeoptimierung und Entfernen von Ballast auf mindestens die Hälfte des lesbaren Quellcodes reduziert. So kommt dann selbst ein Feature-geladener FlexSlider mit unter 20 KB aus – soviel Speicher, wie ein mittelgroßes JPG mit mittelguter Qualität.

Slider-Grundfunktionalität in 1 KB – ResponsiveSlides
Aber wozu Speicherplatz und Ladezeit verschwenden, wenn die Funktionalität nicht benötigt wird? Hier helfen Lightweight-Sliders: Der mit 1 KB minifizierte ResponsiveSlides ist dementsprechend in seiner Funktionalität und Konfigurierbarkeit stark eingeschränkt: Kein Carousel, keine integrierte Callback-API, nur ein gleichzeitig darstellbares Bild und durch CSS3 beschränkte Übergangsvariationen.

Mit 2 KB Dateigröße bietet die jQuery Slideshow immerhin Callbacks und Übergangs-Easing
Ebenso frugal ist jQuery Slideshow . Für 2 KB Serverlast erhält man aber immerhin zwei Übergänge, Easing, Paginierung und einen Callback beim Diawechsel.